- Aug 05 Fri 2011 21:51
元件雜燴 LOGO遊戲類篇
- May 25 Wed 2011 15:19
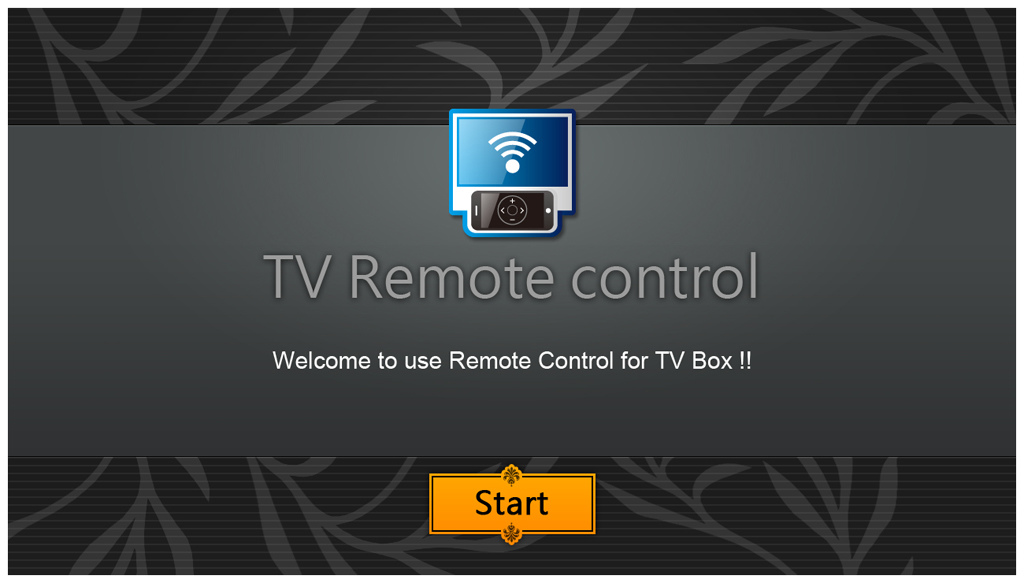
介面 手機遙控電視APP
如果要說電視發展至今哪個部分最讓人感到不方便,我想應該是遙控器吧~反應速度不夠靈敏不說,移動選項時總是得一格一格的移動,若是遇到需要輸入的場合更是一大災難...
如果可以把手機變成電視遙控器的話,那不是更方便嗎?剛好時下每個人都有手機,而且手機是觸控式的,可以免去上述的問題發生。於是這個APP就這麼產生了...





- May 01 Sun 2011 11:40
介面 數位電子看板
數位電子看板又稱為廣告機,是一種新的廣告模式。感覺就像是在戶外觀看電視廣告一樣,但有更強的客製化服務,支援圖片、影片、跑馬燈等媒體格式。
使用及管理上非常方便,在軟硬體設備架設安裝完成後,用戶即可在後台編排廣告內容及播放時程配置,只要上傳檔案後即自動依指定時程播放廣告。
除了基本功能之外,某些行業亦依自身業務需要加裝外掛模組,如醫院診所可配合安裝叫號模組...
為求適用於各行業,另須設計多種現成的樣板供即時套用。用戶只要選定適合自己需求的樣板,更換成自己的素材即可快速完成。


- Jan 13 Thu 2011 15:00
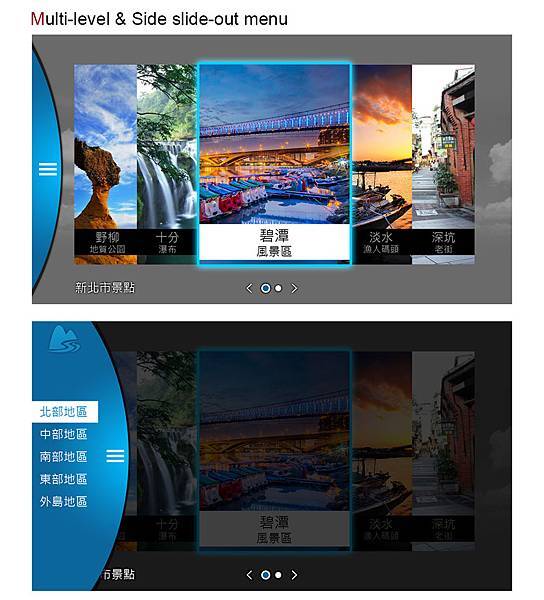
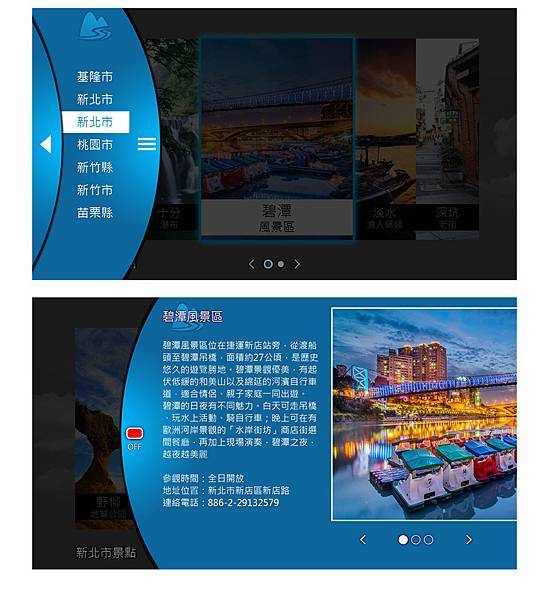
介面 旅店數位服務系統 - 側弧滑溜系列
選單的設計方式一直是操作介面的重頭戲,不僅要清楚明瞭還得兼具美觀大方。可是近來在審視版面時常遇到一個困擾,就是有些固定物件理所當然地必須存在,可是卻會無可避免地佔據掉一部分的螢幕空間,特別是在大量資訊呈現時,真不曉得該怎麼配置版面...
苦思時忽然想到網頁以及手機的處理方法,就是"把目前不須使用到的物件暫時先隱藏起來,等到需要時再呼叫出來!"~這樣不就可以充分獲得整個螢幕的空間了嗎?
於是我把選單及其他可能會出現的選擇視窗先撤退到側邊角落,只留下一點點色塊面積。上頭標示某個與遙控器相對應的按鈕圖示,讓使用者知道這裡有一個東西,按下相對應的按鈕即展開與當前頁面相關的選單,選擇確定後該選單即回復至原先位置。選項複雜時則出現下一階層的次選單。決定好大致的呈現方法後,還必須同步確定遙控器的按鈕規則,避免操作衝突。
最後畫龍點睛的一個步驟就是滑動效果,選單在進場/出場時均搭配位移動畫加上淡入/淡出效果,讓畫面切換時感覺順暢,操作起來增添趣味性~
- Oct 14 Thu 2010 00:30
介面 小學數位教學光碟 & 動態素材
這是早期專為小學電腦課設計的遊戲軟體。內容大致上是讓小學生拖拉各種圖片、聲音等素材,編輯組成有劇情的多媒體電子檔,可做為卡通動畫、電子卡片等。而在開發前期時身為美工的我就必須規劃所有的影像內容,並製作素材。
其實當時Macromedia已經初步崛起,只是我們公司本身也是軟體開發商,所以市場有些重疊。DIRECTOR、FLASH等軟體被老闆視為競爭對手,故不可能採用。要做動畫就只能點陣繪圖再儲存成GIF檔,動畫張數還不能過多...
圖形介面

角色動畫素材&個性說明
小玲是一個乖巧但是偶爾迷糊的小女孩。





珍妮的爸爸是大公司的老闆,家境非常富裕,所以養成了她高傲的性格。





楊老師是教數學的老師,平常看他哈哈大笑,生起氣來可是非常可怕,是學生最不想看到的老師之一。




陳老師是溫柔美麗的英文老師,她總是叮囑學生要好好努力用功讀書。









- Oct 04 Mon 2010 22:58
介面 遊戲用電子銀行平台
網路既然可以用來遊戲、社交,也可以用來執行交易動作及管理,金流的普及讓更線上交易方便又安全。
這個系統一開始最大的困擾在於版面規劃過小,功能與流程又很雜亂。解決方法是先將功能以顏色區塊區分開來,並以箭頭表示各區塊間的關連。然後各自分門別類操作,避開了空間問題。


- May 17 Mon 2010 23:00
插圖 遊戲桌布
比起具有鮮明角色性質的角色扮演類型遊戲,博弈類型的遊戲就是比較缺乏視覺話題來呈現。雖然也有一窩蜂的真人美女作為號召,可是為了做出區隔,老闆也樂得不用額外再掏錢,就自己製作囉!




- Mar 22 Mon 2010 23:01
觸控式圍棋介面設計
觸控式螢幕的發明讓介面免除了程序繁雜的選單操作,讓使用更順手及貼近人性化;可是不代表從此就擺脫按鈕了!比如說一些跟操作本身無前後關係的設定、選項、查詢等功能,還是得用傳統的方式好理解。

- Oct 07 Wed 2009 22:54
web版型:FiberUp
- Feb 05 Thu 2009 23:02
Avatar造型設計
Avatar的存在其實就相當的反應出虛擬世界中個體差異的事實需要,在現實中不可能找到一模一樣的二個人,網路上當然也是如此,不希望自己的角色和他人一樣。因此在設計之初我就決定強調「差異」的特色,並且不拘泥於帥哥美女式的造型,因為搞怪扮醜也是表達與眾不同的一種樂趣。