close
選單的設計方式一直是操作介面的重頭戲,不僅要清楚明瞭還得兼具美觀大方。可是近來在審視版面時常遇到一個困擾,就是有些固定物件理所當然地必須存在,可是卻會無可避免地佔據掉一部分的螢幕空間,特別是在大量資訊呈現時,真不曉得該怎麼配置版面...
苦思時忽然想到網頁以及手機的處理方法,就是"把目前不須使用到的物件暫時先隱藏起來,等到需要時再呼叫出來!"~這樣不就可以充分獲得整個螢幕的空間了嗎?
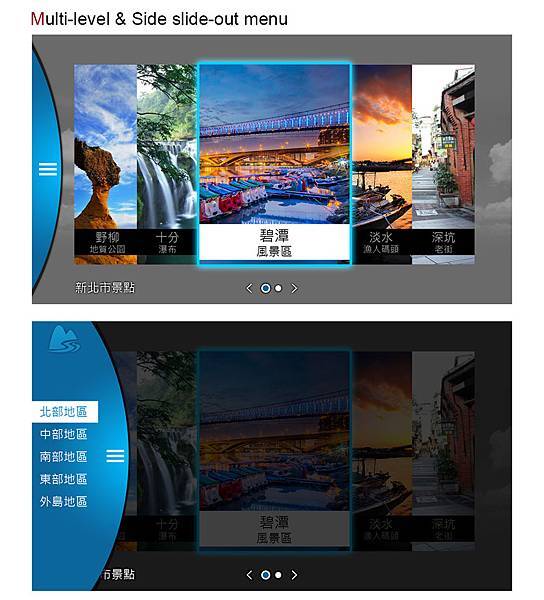
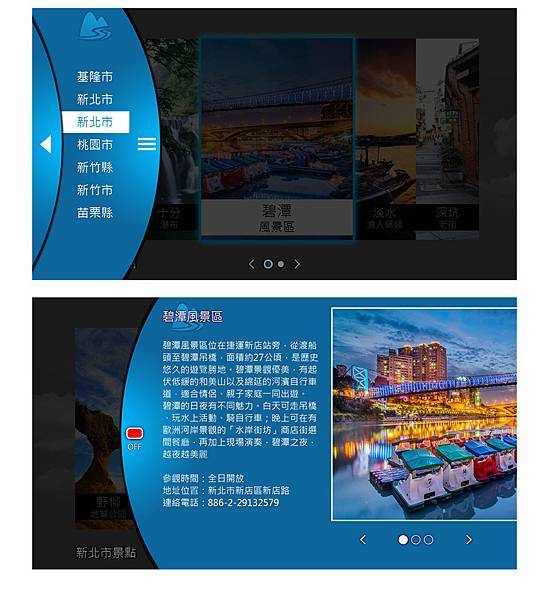
於是我把選單及其他可能會出現的選擇視窗先撤退到側邊角落,只留下一點點色塊面積。上頭標示某個與遙控器相對應的按鈕圖示,讓使用者知道這裡有一個東西,按下相對應的按鈕即展開與當前頁面相關的選單,選擇確定後該選單即回復至原先位置。選項複雜時則出現下一階層的次選單。決定好大致的呈現方法後,還必須同步確定遙控器的按鈕規則,避免操作衝突。
最後畫龍點睛的一個步驟就是滑動效果,選單在進場/出場時均搭配位移動畫加上淡入/淡出效果,讓畫面切換時感覺順暢,操作起來增添趣味性~
文章標籤
全站熱搜







 留言列表
留言列表
